ブログをやるうえで、WordPressテーマは重要です。
WordPressテーマによって、ブログのデザインや操作が大きく変わるため、運用するブログに適したテーマを選ぶ必要があります。
この記事では、無料のWordPressテーマ「Cocoon」から、有料のWordPressテーマ「SWELL」への、2022年最新版の移行手順について解説します。
私は2021年にCocoonからSWELLへ移行しました。
2021年から2022年にかけて、SWELLの仕様で大きく変更された点もあります。
- CocoonからSWELLの移行手順を知りたい
- 2022年最新のSWELLの状況を知りたい
- CocoonからSWELLに移行した体験談を知りたい
この記事は、そのような悩みを解決する記事となります。
この記事では、2022年最新のSWELLの変更点も含めた、以下のポイントについて解説します。
- 2022年最新のSWELLの変更点まとめ
- CocoonからSWELLへの移行手順【3ステップ】
- CocoonからSWELLへ移行して感じたメリット・デメリット
2022年最新のSWELLの変更点まとめ
WordPressテーマ「SWELL」は、以下のプレスリリースにあるとおり、2019年3月10日より販売開始されました。
https://www.value-press.com/pressrelease/218604
販売開始から約3年経過した2022年までに、バージョン1.x系から2.x系へのメジャーアップデートなどの大きな変更点もありました。
WordPress自体のアップデートに応じて、ユーザーが使いやすいように改修されており、2022年1月18日時点でのSWELLのバージョンはver.2.5.7となっています。
2022年付近でのSWELLで、ピックアップすべき変更点は次の2つが挙げられます。
- CocoonとSWELLの業務提携契約
- アップデートにユーザー認証の実装
CocoonとSWELLの業務提携契約
Cocoonから他の有料のWordPressテーマへ移行する場合、私はSWELLをオススメします。
その大きな理由として、2021年7月に以下のSWELL公式HPでもアナウンスされている、CocoonとSWELLの業務提携契約が挙げられます。
SWELL公式HP:WordPressテーマ「Cocoon」様と業務提携の契約を結びました
上記のニュースで、無料のWordPressテーマ「Cocoon」が永久に使用できる保証はないことを思い知りました。
Cocoon側のSWELLとの業務提携報告にもあるとおり、Cocoon開発者のわいひら氏は体調不良で一時期、Cocoon開発休止を考えていたこともあるそうです。
無料のWordPressテーマであるCocoonでは、開発を続けるメリットより、開発にかける労力のデメリットが大きいことは容易に想像がつきます。
これまで私たちがCocoonを使用できていたのは、わいひら氏の善意によるものだと強く認識しました。
また、いつCocoonの開発が休止してもおかしくないと認識を改めたことから、私は有料のWordPressテーマへの移行を検討し始めました。
WordPressテーマの移行先候補として最初に挙がったのは、Cocoon開発者のわいひら氏がオススメするSWELLです。
オススメのポイントは次の2つが挙げられます。
- SWELLには、Cocoonからの乗り換えサポートプラグインがある
- 業務提携契約により、CocoonとSWELLはテーマ開発に関する情報を共有している
そのため、Cocoonから他のWordPressテーマに移行するなら、SWELLが最もスムーズに移行できます。
アップデートにユーザー認証の実装
SWELLユーザーにとって、2022年最新の変更で最も影響があるのは、アップデートにユーザー認証システムを実装したことです。
ユーザー認証の経緯は、以下のSWELL開発者の了氏(Twitter名)のツイートにあるとおり、SWELLの転売が原因です。
SWELLを無料配布したり格安転売してる人が増えてきてるっぽいから、購入時のアドレスを管理画面で入力しないとアップデートできないように制限するように調整中…。
— 了🌊SWELL開発者 (@ddryo_loos) November 9, 2021
でもこれ、自分のアドレス教えても構わない人に対してはなんの予防策にもならないという…🤔
これまでのSWELLは、ユーザー認証がなくても、アップデート(バージョン更新)可能でした。
つまり、SWELLのユーザー登録をしていない方でも、SWELL本体のデータファイルがあれば、問題なくSWELLを使用できました。
その穴をついて、SWELLを購入した悪質なユーザーが、手に入れたデータを無料配布または転売する問題が発生しました。
そのため、無料配布・転売対策として、SWELLのアップデートにユーザー認証が必要とすることで、ユーザー登録している正規ユーザー以外はアップデートできない対策をとりました。
怪しい販売サイトでは、SWELLを絶対に購入しないでください!
SWELLの購入は、以下のSWELL公式サイトで購入しましょう!
また、ユーザー認証システム実装にともない、SWELL会員サイトもリニューアルされました。
SWELL会員サイトをリニューアルしました!
— 了🌊SWELL開発者 (@ddryo_loos) November 12, 2021
今後はこちらでお願いします!
購入者のみ登録可能にシステムを組み直したこともあり、ユーザー登録からやり直して頂く必要があります🙇♂️
お手数おかけして大変申し訳ないのですが、何卒、よろしくお願い致します…!🙇♂️#wpswellhttps://t.co/IwHZIFmzcE
これから新しくSWELLを購入される方には関係ありませんが、既存ユーザーは再登録手続きが必要です。
また、これまでユーザー登録していなかった方は、登録手続きをしないと今後SWELLのアップデートができなくなります。
以上の2つが、2022年最新のSWELLの主な変更点となります。
チェックポイント
・CocoonとSWELLは業務提携もあり、スムーズに移行できる体制ができている
・ユーザー認証が必要なため、SWELLの購入は必ず公式サイトから購入すること
CocoonからSWELLへの移行手順【3ステップ】
ここからは、CocoonからSWELLへ移行する手順について解説します。
CocoonからSWELLへ移行するためのステップは、大きく次の3ステップです。
- SWELLの購入およびユーザー登録
- バックアップおよび各種必要データのインストール
- 乗り換えサポートプラグインとSWELL子テーマの有効化
とくに、2022年以降はSWELLのユーザー登録は必須といっても良いので、忘れずにユーザー登録を行いましょう。
SWELLの購入およびユーザー登録
まず、以下の手順でSWELLの購入およびダウンロードを行います。
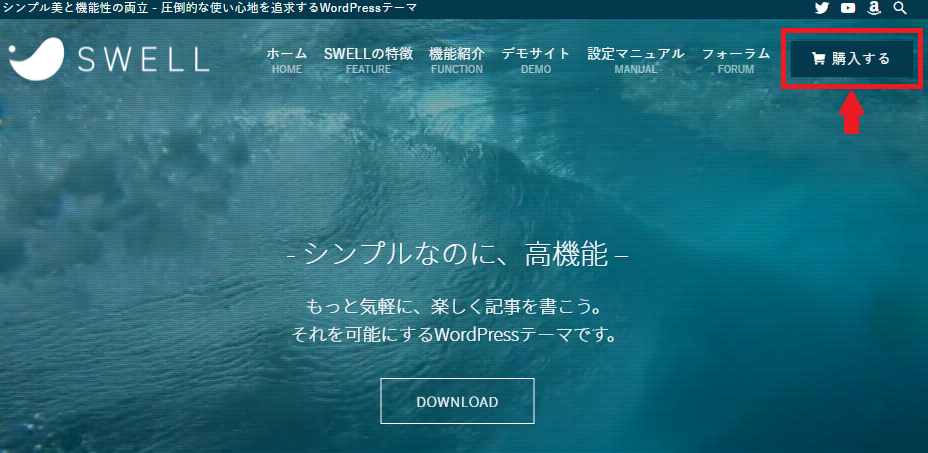
① SWELLのダウンロードページにアクセス
はじめに、以下のSWELL公式サイトから、SWELLを購入してダウンロードします。
SWELL公式サイト右上の「購入する」をクリックすると、ダウンロードページにアクセスできます。

② 内容を確認してSWELLを購入する
ダウンロードページにて、SWELLの価格・仕様・利用規約を確認して、「SWELLを購入する」をクリックしてください。

SWELLは月額ではなく買い切りのため、一度購入すればそれ以降の支払いはありません。
また、ライセンス制限はないため、自分の所持している複数のサイトで使用できます。
その後、決済ページに進むため、必要事項を記入して支払いを完了してください。
③ SWELLのユーザー登録
支払いが無事に完了すると、記入したメールアドレス宛に、領収書と購入完了メールが届きます。
購入完了メールには、SWELLのダウンロードリンクと購入者限定パスワードが記載されています。
購入完了メールは紛失しないように大切に保管しましょう。
購入完了メールが届いた時点で以下のSWELL公式サイトの新規会員登録ページにて、ユーザー登録をしてください。
Cocoonのバックアップおよび各種インストール
SWELLの購入およびダウンロードが完了したら、CocoonからSWELLへテーマを移行する前に、既存データのバックアップおよび各種必要なデータのインストールを行います。
① Cocoonの既存データのバックアップ
はじめに、移行前のブログのバックアップをしましょう。
バックアップは必須ではありませんが、万が一、移行時にブログのデータが消えるなどの問題が発生した場合の保険として、テーマ移行前はバックアップをとることをオススメします。
既存データのバックアップは、プラグインを導入することでカンタンに実施できます。
私の場合は、「BackWPup」というプラグインを使用しました。
「BackWPup」 の使い方は、以下の動画が参考になります。