「ブログの執筆に便利なプラグインがほしい!」
ブロガーにとって、執筆の作業効率を上げたり、デザイン・レイアウトを見やすくする機能は、喉から手が出るほどほしい機能です。
今回、その条件を満たす機能として、YouTube「Web職TV」で有名な株式会社メリルから、読みやすいブログ記事を書くためのWordPressプラグイン【シンプルブログデザイン(SBD)】を紹介します。
SBDが対応しているブログのテーマは下記があります。(2021年8月3日時点)
2021年9月から、32リタイア男のブログテーマを「Cocoon」から「SWELL」に移行したため、記事内のCocoonのレイアウトが異なる場合があります。
ご承知おきください。
- JIN
- SANGO
- SWELL
- Cocoon
- Affinger5
- THE THOR
- STORK19
- THE SONIC
有名なテーマには対応しており、今後も要望に応じて随時対応していく模様です。
さて、上記のテーマの中で、SBDの活用を考えているブロガーさんの多くは、【Cocoon】を選択すると思います。
理由はSBDが現在対応しているテーマの中で、唯一無料のテーマだからです。
そのため、この記事では従来のCocoonの機能と比較して、Cocoon×シンプルブログデザイン(SBD)の組み合わせで、使いやすさが向上するか徹底検証しました!
Cocoonを使用しているブロガーさんで、シンプルブログデザイン(SBD)導入を検討されている方は、この記事が検討の手助けになると思います。
検証したポイントは次の4つです。
- 文字装飾
- 表(テーブル)
- 背景色ブロック、チェックポイントブロック
- リスト、説明リスト
この記事では、上記の検証を実施して、次の疑問について解説します。
「CocoonにSBDを導入すると、どんなことができるのか?」
結論として、CocoonにSBDを導入する場合、以下の3つが大きなメリットと考えます。
チェックポイント
・太字の黄色背景をワンクリックで作れる
・比較表に適した見やすい表が作成可能
・カスタマイズ性は低いが、短時間で見やすいチェックポイントブロックおよびリストが作成可能
文字装飾
SBDを導入することで、次の文字がツール上で選択できます。
- 太字
- 赤太字
- 黄色背景
選択できる種類が少なく、大した機能ではないと思われる方も多いかもしれません。
しかし、Cocoonを愛用しており、赤太字と黄色背景を多用する私には大変便利な機能です!
まず、選択できる種類の少なさは、むしろ利点です。
なぜなら、ブログ記事の装飾で重要なのは色を使い過ぎないことだからです。
種類を絞ることは、装飾時に必要な装飾を素早く選択することにつながります。
色を使い過ぎないことは、下記の「Web職TV」でも紹介されています。
人によっては、使用頻度は少ないが、青太字もほしいという人がいるかもしれません。
SBDでは、Cocoonなどのテーマの装飾機能で青太字を選択すればよいという判断で省略したものと考えます。
ここまでの説明で、こう考える人もいるでしょう。
「Cocoonに装飾機能があるから、SBDの装飾機能は不要では?」
しかし、文字装飾の工程を考えると、SBDを用いることで装飾の手間を省くことができます。
CocoonとSBDの文字装飾工程
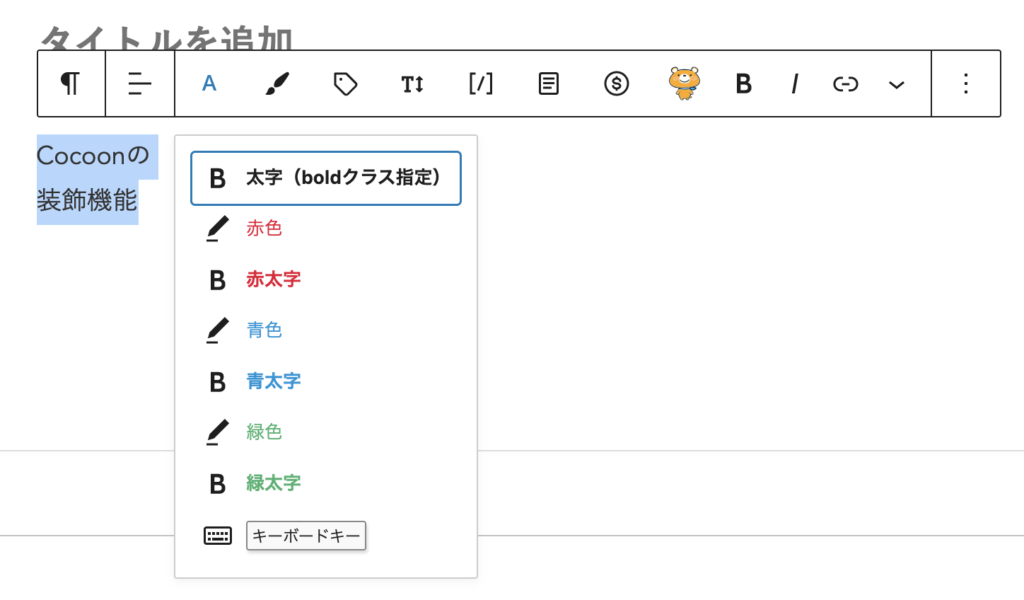
Cocoonでは、太字と赤太字は次の画像のようにツール上で選択可能です。

しかし、太字と赤太字以外の種類もあるため、装飾選択時のカーソル移動が少しだけ手間になります。
そして、Cocoonと比べて明らかな利点は、「黄色背景+太字」がワンクリックで選択できることです。
Cocoonの通常機能では、黄色背景を選択したあと、太字を指定するため、二度手間になります。
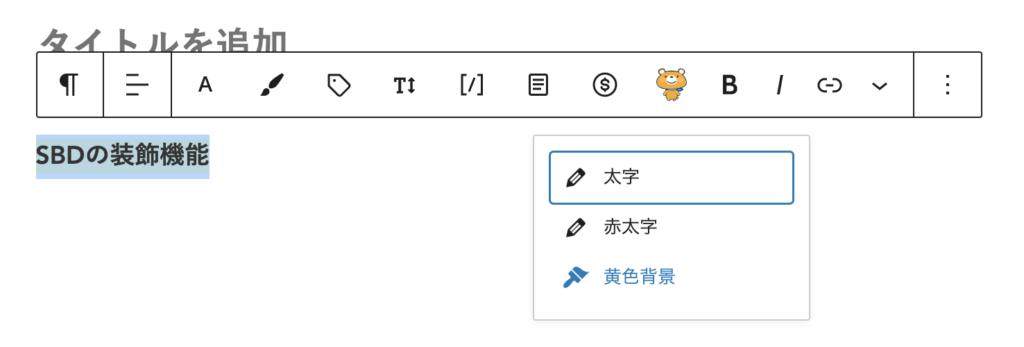
その点、SBDは次の画像のように黄色背景を選択するだけで「黄色背景+太字」になるので便利です。

表(テーブル)
表(テーブル)については、SBDを導入することで圧倒的に利便性が向上します!
Cocoonの不便な点として、表(テーブル)が使いにくいことが挙げられます。
Cocoonユーザーで、表(テーブル)を多用している方はあまりいないでしょう。
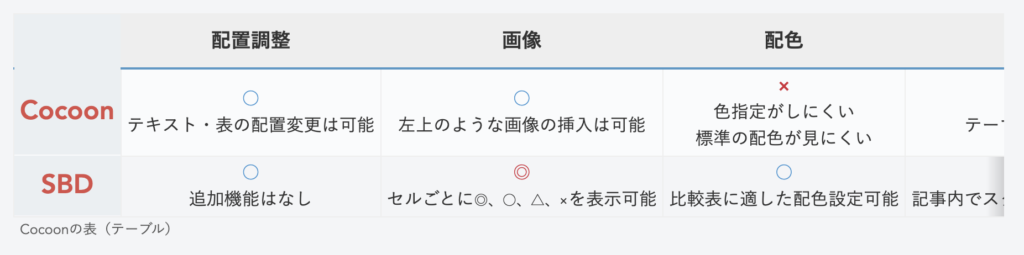
以下に、CocoonとSBDそれぞれの表(テーブル)機能を使用した表を作成しました。
同じ内容ですが、見やすさは大きく異なります。
※このブログのCocoonからSWELLへの移行に伴い、再現が難しいため、Cocoon使用時の表の画像を載せています。

 | 配置調整 | 画像 | 配色 | スクロール | 操作方法の参考サイト |
| Cocoon | テキスト・表の配置変更は可能 | 左上のような画像の挿入は可能 | 色指定がしにくい 標準の配色が見にくい | テーマ設定でスクロール可否の変更必要 | 詳細を見る |
| SBD | 追加機能はなし | セルごとに◎、○、△、×を表示可能 | 比較表に適した配色 | 記事内でスクロール可否の設定可能 | 詳細を見る |
上記の表の比較からも違いがわかりますが、SBDでの表作成のメリットは大きく次の4つです。
- 表(テーブル)作成時の初期設定の手間が少ない
- 見やすい比較表が作れる
- Cocoonの表(テーブル)と比べて、配色が見やすい
- ボタン式リンクが作れる
表(テーブル)作成時の初期設定の手間が少ない
Cocoonで表(テーブル)を作成する場合、行数・列数を最初に指定する必要があります。
ヘッダー(見出し)は後から設定する必要があり、作成後の初期設定が必要です。
また、Cocoonは横並びテーブルを前提としており、縦並びテーブルの作成は困難です。
SBDで表(テーブル)を作成する場合、ヘッダー(見出し)およびボタン式リンクが設定済みの表が最初から作れます。
行・列・ヘッダー・リンクをゼロから設定するより、全て設定済みの表から不要な部分を削除する方が早いため、初期設定の手間が格段に省けます。
見やすい比較表が作れる
比較表では、各項目の◎、○、△、×について、わかりやすく見れることが重要です。
Cocoonで比較表を作る場合、セルごとにそれぞれ記号を入力する必要があります。
SBDで比較表を作る場合、ツールのクリックだけで簡単に記号が作成でき、セルの背後に表示されるため、文字数に関係なく見やすい比較表が作れます。
Cocoonの表(テーブル)と比べて、配色が見やすい
Cocoonの表では、ヘッダー以外は、行ごとに縞々の背景色となるため、個人的には見にくい配色と感じます。
SBDの表では、ヘッダーとボタン以外は、背景色は白で統一されているため、配色が見やすい表と感じます。
ボタン式リンクが作れる
ボタン式リンクが必要かといえば、あまり使わない人もいるかもしれません。
しかし、いざ必要な時にゼロから作成するより、最初から設定済みの方が手間は少ないでしょう。
不要な場合は削除すれば良く、作成することに比べて削除の労力は少ないです。
背景色ブロック、チェックポイントブロック
SBD導入により、新しく次の3種類のブロックが使用できます。
- 背景色ブロック
- 背景色ブロック(タイトル付き)
- チェックポイントブロック
背景色ブロック
SBDの背景色ブロックは、Cocoonの案内ボックスとほぼ同様の機能です。
それぞれの背景色ブロックを比較すると、以下のようになります。
このブロックは、SBDの背景色ブロックです。赤・黄・グレーの3種類が選べます。
このブロックは、Cocoonの案内ボックスです。8種類の色を指定できます。
指定できる色の種類などの細かい違いはありますが、Cocoonの案内ボックスとSBDの背景色ブロックは大きな違いはありません。
背景色ブロック(タイトル付き)
SBDの背景色ブロックでは、次のようなタイトル付きのブロックも選択できます。
このブロックは、SBDの背景色ブロック(タイトル付き)です。
最初のアイコンなしで、1文字目を大きくしたタイトルも作成可能です。
Cocoonでは、次のアイコンボックスやラベルボックスが類似しているかと思います。
※ラベルボックスは、このブログのCocoonからSWELLへの移行に伴い、再現が難しいため削除しました。
背景色ブロック(タイトル付き)は、CocoonとSBDで差異はありますが、どちらを活用するかは好みによるかと感じます。
背景色ブロックに関しては、SBDのメリットはそこまで大きくない印象です。
チェックポイントブロック
SBDのチェックポイントボックスは、Cocoonでは見出しボックスやタブ見出しボックスが類似しているかと思います。
SBDのチェックポイントボックスは、次のようなものになります。
チェックポイント
・このブロックは、SBDのチェックポイントブロックです。
・オレンジ・青・黒・赤・緑・ピンクの6色が選べます。
逆に、ブロック内でそれ以外の配色は選択できません。
・チェックポイントブロック内で、箇条書きリストなどのブロックは追加できません。
このブロック内の記載のように、ブロックを使わず箇条書きを模すことはできます。
しかし、ブロックが追加できた方が便利に感じます。
Cocoon以外のテーマでは異なるかもしれませんが、Cocoonの場合、SBDのチェックポイントブロック内で箇条書きリストなどのブロックを追加できないのは、個人的に不満に感じる部分です。
Cocoonの見出しボックスおよびタブ見出しボックスは、次のようなものになります。
※このブログのCocoonからSWELLへの移行に伴い、再現が難しいため削除しました。
SBDの背景色ブロック・チェックポイントブロックは、好みが分かれる場合もあるため、誰にでもオススメするほど良い機能とまではいえません。
個人的にはSBDのチェックポイントブロックがシンプルで見やすい印象があります。
ブロックのスタイルも部分ごとに設定する必要はなく、簡単に作れます。
Cocoonの場合、枠の色・背景色など個別に設定する手間がかかる場合があります。
しかし、チェックポイントブロック内に箇条書きリストなどのブロックを追加できない点は不満に感じます。
追加する方法はあるのかもしれませんが、パッと操作した感じでは追加できませんでした。
リスト、説明リスト
SBD導入により、新しく次の2つのリストが使用できます。
- リスト
- Cocoonのリストとほぼ同様の機能です。
SBDのリストは、外枠のボーダーを設定しやすいのが特徴です。
また、ビュレット(箇条書きの点)や段落番号の部分のみの配色変更が可能です。 - 説明リスト
- このブロックが説明リストになります。
詳細説明も含めた箇条書きが可能なため、記事の内容によっては重宝すると思います。
リスト
SBDのリストは、次のようなものになります。
- このブロックは、SBDのボーダーなしのリスト(ビュレット)です。
- 色(スタイル)は6種類あり、このリストのスタイルはオレンジです。
- このブロックは、SBDのボーダーありのリスト(ビュレット)です。
- このリストのスタイルは青です。
- このブロックは、SBDのボーダーなしのリスト(段落番号)です。
- このリストのスタイルは黒です。
- このブロックは、SBDのボーダーありのリスト(段落番号)です。
- このリストのスタイルは赤です。
- 残りのスタイルは緑とピンクがあります。
一方、Cocoonのリストは次のようなものになります。
- このブロックは、Cocoonのリスト(ビュレット)です。
- テキスト、背景の色は変更可能ですが、アイコンの色のみの変更はできません。
- このブロックは、Cocoonのリスト(段落番号)です。
- リストブロック内にボーダー設定機能はありません。
- ボーダーを設定したい場合、このブロックのように、白抜きボックスと組み合わせる必要があります。
SBDのリストのメリット・デメリットをまとめると、次のようになります。
- SBDのリストのメリット
- ・ボーダーの有無の設定がカンタン
・行頭のアイコンの色だけを変更することが可能
・アイコンや配色のデザインが見やすい - SBDのリストのデメリット
- ・リスト内に新しいブロックの追加はできない。
・リスト内の背景色は変更できない。
・ボーダーは1種類のみで、ボーダーのスタイル変更はできない。
説明リスト
SBDの説明リストは、次のようなものになります。
- SBDの説明リスト
- このブロックは、SBDの説明リストです。
- 追加できるブロックについて
- SBDで説明リスト内で追加できるブロックは、2種類あります。
「説明リスト見出し」と「説明リスト説明文」の2つです。 - この行のブロックは、「説明リスト見出し」ブロックです。
- この行のブロックは、「説明リスト説明文」ブロックです。
- 色(スタイル)の変更
- 「説明リスト見出し」アイコンおよびテキスト文字の色は、変更可能です。
背景色の変更はできません。 - 色(スタイル)の種類
- 「説明リスト見出し」アイコンの色(スタイル)は6種類あります。
オレンジ・青・黒・赤・緑・ピンクがあり、この説明リストでそれぞれ使用しています。 - Cocoonでの類似ブロック
- Cocoonの単一ブロックで類似の機能はありません。
いくつかのブロックを組み合わせることで、類似ブロックは作れますが、手間がかかります。
Cocoonでの説明リストの作り方は、次で説明します。
Cocoonで説明リストに類似するブロックはありませんが、「白抜きボックス」「付箋風ボックス」「段落」のブロックを組み合わせることで、類似の説明リストが作れます。
Cocoonの説明リスト
このブロックは、「白抜きボックス」「付箋風ボックス」「段落」の3つのブロックを使用して作成しています。
Cocoonの各ブロックについて
「白抜きボックス」は、外枠のボーダーが作れます。
「付箋風ボックス」は、SBDの「説明リスト見出し」に相当するブロックで、このブロックでは色付きの見出し部分になります。
「段落」は、この説明文を記載している通常のブロックになります。
色(スタイル)の変更
「白抜きボックス」のボーダー色、「付箋風ボックス」の配色、「段落」ブロックの背景色(このブロックの背景)を変更でき、カスタマイズ性は高いです。
しかし、個別に設定する必要があり、手間がかかります。
色(スタイル)の種類
「付箋風ボックス」の色(スタイル)は5種類あります。
黄・灰色・赤・青・緑があり、この説明リストでそれぞれ使用しています。
SBDの説明リストとの差異
このように、CocoonでもSBDに類似した説明リストは作成可能です。
Cocoonの方が配色のカスタマイズ性は高いため、細かい調整をしたい場合はCocoonが良いかもしれません。
しかし、作成に手間がかかりすぎるため、短時間で説明リストを作りたいならSBDの方がオススメです。
まとめ
この記事では、Cocoonの通常機能とSBDの機能の比較について紹介しました。
なお、自分でテーマやCSSのカスタマイズができる方であれば、それぞれ非対応の機能についても改善可能だと思いますが、ここでは考慮の対象外とします。
比較結果をまとめると、以下のようになります。
 | 文字装飾 | 表(テーブル) | 背景色ブロック チェックポイントブロック | リスト 説明リスト |
| Cocoon | 基本的な機能は搭載 | 配色が見にくく、カスタマイズ性も低い | カスタマイズ性は高く、SBDより細かく調整可能 | 時間はかかるが、カスタマイズで様々なリストを作成可能 |
| SBD | 赤太字、黄色背景(太字)のよく使う機能をすぐに設定可能 | 配色が見やすく、わかりやすいデザインの比較表が作成可能 | 機能は絞られているが、短時間で必要なブロックを作成可能 | カスタマイズ性は低いが、見やすいリスト・説明リストを短時間で作成可能 |
個人的な感想としては、使用頻度の高い太字の黄色背景をワンクリックで作成できるため、それだけでも作業時間を短縮できるメリットがあります。
また、表の使いやすさがCocoonと比べて圧倒的に高いため、表を多用する方にはオススメです。
ブロックやリストについては、好みによります。
Cocoonの場合は、細かいカスタマイズがしたい場合は時間がかかります。
SBDのブロックやリストの機能があれば充分という方は、SBD導入により作業時間短縮が図れると思います。
以上、CocoonでSBD導入を検討されている方の参考になれば幸いです。
SBDを導入したい方または詳しく知りたい方は、下のリンクから公式サイトへ飛べます。










コメント