WordPressの無料テーマ「Cocoon」から、有料テーマへの移行を検討している方には「SWELL」がオススメです。
私が「Cocoon」から有料テーマへの移行に、「SWELL」をオススメする理由は、次の3つが挙げられます。
チェックポイント
・「Cocoon」から「SWELL」への乗り換え用プラグインがある
・どちらもブロックエディタ(Gutenberg)に対応している
・「SWELL」は「Cocoon」と業務提携および資本提供の契約を結んでいる
移行専用プラグインや業務提携契約で情報共有がなされていることもあり、他の有料テーマと比べてスムーズに移行できるでしょう。
ただし、「Cocoon」から「SWELL」への移行で注意すべき点も存在します。
私は無料テーマ「Cocoon」で82記事作成後に、有料テーマ「SWELL」へ移行しました。
記事のリライトも含めて、移行作業は大体60時間ほどかかりました。
この記事では、実際に「Cocoon」から「SWELL」へ移行した私の体験をもとに、移行する際の注意点をまとめています。
「Cocoon」から「SWELL」へのテーマ移行を検討している方の参考になれば幸いです。
この記事では、以下のポイントについて解説します。
チェックポイント
・「Cocoon」から「SWELL」への移行に必要な準備
・移行前にチェックしておくこと
・移行後に必要な修正作業
なお、この記事の内容は、2021年9月4日に「Cocoon(バージョン2.3.5.1)」から「SWELL(バージョン2.5.0.8)」に変更した際の私の体験をもとに作成しています。
今後、バージョンアップの内容によっては、内容に差異が生じる可能性があります。
「Cocoon」から「SWELL」への移行に必要な準備
「Cocoon」から「SWELL」への移行に必要な作業は次の3ステップです。
- 「SWELL」の購入およびユーザー登録
- 既存データのバックアップおよび各種インストール
- 「Cocoon」から「SWELL」への乗り換え用プラグインとテーマの有効化
「Cocoon」から「SWELL」への移行手順の詳細は、次の記事で解説しています。

有料テーマ「SWELL」の購入は、以下のサイトから購入可能です。
移行前にチェックしておくこと
「Cocoon」から「SWELL」への乗り換え用プラグインを導入しても、データを完璧に移行できるわけではありません。
また、SWELLとの相性の悪いプラグインも存在します。
そのため、以下はチェックしておきましょう。
- 「SWELL」の推奨・非推奨プラグインのチェック
- バックアップの作成
- カスタムCSS・カスタムJavaScriptのバックアップ
- 特殊な装飾・ショートコードのバックアップ
「SWELL」の推奨・非推奨プラグインのチェック
他の有料テーマでも同じですが、テーマごとに推奨または非推奨のプラグインがあります。
「Cocoon」を使っている方で、以下のプラグインを導入している方は必ず確認しましょう。
- WooCommerse
- SiteGuard WP Plugin
- EWWW Image Optimizer
「SWELL」の推奨・非推奨プラグインについては、以下のSWELL公式サイトにて記載しています。
非推奨のプラグインはなるべく利用を控え、推奨プラグインで必要なものは導入しましょう。
「Cocoon」でセキュリティに気をつかっている方は、「SiteGuard WP Plugin」を入れている方が多いと思います。
「SWELL」では「SiteGuard WP Plugin」は非推奨のため、セキュリティ系プラグインでは「XO security」の利用をオススメします。
バックアップの作成
万が一、重大な不具合が発生した場合、復元できなくなる可能性があるため、テーマ変更前にデータのバックアップは取っておきましょう。
私は「BackWPup」というプラグインでバックアップをとりました。
ただ、実際にバックアップデータを利用する機会は少ないと思います。
テーマ変更時にバックアップが必要なものは、カスタムCSS・カスタムJavaScript、特殊な装飾やショートコードの内容です。
カスタムCSS・カスタムJavaScriptのバックアップ
「Cocoon」の記事内でカスタムCSSあるいはカスタムJavaScriptを記載している場合、「SWELL」移行時に記載内容は削除されてしまいます。
そのため、テーマ移行前にカスタムCSSおよびカスタムJavaScriptの内容のバックアップをとっておきましょう。
バックアップといっても、メモ帳などに内容をコピペしておき、テーマ変更時に貼りなおすだけです。
私の場合、バックアップを取り忘れたため、以下の記事でゼロからCSS・JavaScriptを書き直すことになりました…。

ただし、「Cocoon」で動作していたカスタムCSS・カスタムJavaScriptが、「SWELL」では動作しない場合もあります。
実際、上記記事にて、「Cocoon」のカスタムJavaScriptと同様の記載では上手く動作しませんでした。
そのため、「カスタムHTML」ブロックを使用して再現しました。
カスタムCSS・カスタムJavaScriptは、「SWELL」の様式に合わせて修正する必要があるため、バックアップを必ずとることをオススメします。
特殊な装飾・ショートコードのバックアップ
「Cocoon」から「SWELL」への乗り換え用プラグインを導入していれば、大体の内容は互換してくれます。
しかし、乗り換え用プラグインを導入しても、一部の装飾は互換性がありません。
たとえば、「Cocoon」の「ラベルボックス」のブロックは「SWELL」では2021年9月時点では互換対応していません。
「SWELL」移行後、「アイコンボックス」は以下のように互換表示されますが、「ラベルボックス」は以下のような装飾無しでの表示となります。

互換対応していない装飾やショートコードは、「SWELL」移行後に類似した表示に修正する必要があります。
そのため、特殊な装飾やショートコードを使用している場合は、表示内容や使用箇所をバックアップ(記録)することをオススメします。
基本的な装飾の互換性はあるため、全てのバックアップをとる必要はありません。
ただ、使用頻度の高い装飾やショートコードをスクリーンショットなどで記録しておけば、もしも装飾が崩れた場合に以前の内容を見返しながら修正することが可能です。
移行後に必要な修正作業
「Cocoon」から「SWELL」へ移行後は、「Cocoon」で作成した記事内容を「SWELL」の様式でリライトする必要があります。
具体的には、「Cocoon」から「SWELL」へ移行した後の記事には、主に次の修正が必要です。
- 装飾ブロックの修正
- 吹き出しの修正
- アフィリエイトの修正
装飾ブロックの修正
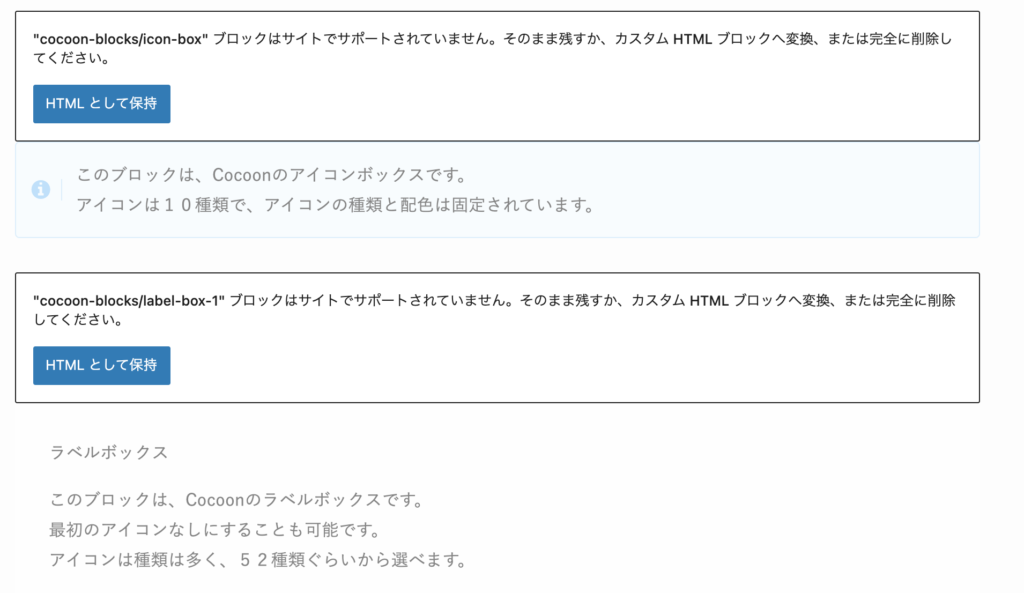
「Cocoon」から「SWELL」へ移行後、記事内の装飾ブロックの編集画面では以下のように表示されます。

公開されている記事には上記のようなエラー表示は出ないため、修正しなくても大きな問題には繋がりません。
ただし、「ラベルボックス」のような互換対応されていない装飾ブロックは装飾無しの状態で表示されます。
装飾ブロックの修正方法は次の3つが挙げられます。
- 乗り換え用プラグインを有効化した状態で、そのまま残す
- カスタムHTMLブロックに変換する
- ブロックを削除して、類似の装飾ブロックを新しく作成する
乗り換え用プラグインを有効化した状態で、そのまま残す
「アイコンボックス」のような互換対応されている装飾ブロックはそのまま残しても問題なく表示されます。
(ただし、装飾ブロックによっては配色が変わっている可能性があります。)
そのため、「ラベルボックス」のような互換対応されていない装飾ブロックのみ修正して、互換対応のある装飾ブロックはそのまま残すという選択もあります。
この方法は、移行後の記事修正にかける作業時間が一番少なくて済む方法でしょう。
しかし、「Cocoon」から「SWELL」への乗り換え用プラグインを無効化した際に不具合が生じる可能性があります。
乗り換え用プラグインを有効化のまま運用すれば問題ありませんが、動作が遅くなる原因になりますので、移行して記事修正後はプラグインを無効化することをオススメします。
カスタムHTMLブロックに変換する
エラー表示内の「HTMLとして保持」を選択すると、「カスタムHTML」ブロックに変換してくれます。
「ラベルボックス」のような互換対応されていない装飾ブロックは、装飾無しのデザインで「カスタムHTML」ブロックに変換される問題がありますが、少ない作業時間で装飾ブロックの修正が可能です。
しかし、「カスタムHTML」で表現されるため、ブロック内の配色などのデザイン変更が難しくなります。
記事編集画面でも「カスタムHTML」のコードで表示されるため、記事修正中に見栄えが気になる方もいるかもしれません。
少ない作業で「SWELL」の様式に変換できますが、今後も記事のリライトを繰り返す場合は、「SWELL」の様式で新しいブロックを作成した方が良いでしょう。
ブロックを削除して、類似の装飾ブロックを新しく作成する
一番問題が発生しにくい方法は、エラー表示されたブロックを削除して、「SWELL」のテーマ内で類似の装飾ブロックを新しく作成する方法です。
「ラベルボックス」のような互換対応してないブロックは、基本的に類似した装飾ブロックを選んで新しく作り直すことになります。
互換対応しているブロックについても、同様の方法で作り直すやり方です。
しかし、この方法はブロックを新しく作り直すため、作業時間が多くかかります。
移行前の記事数が多い方は、リライト作業が大変なため、注意しましょう。
吹き出しの修正
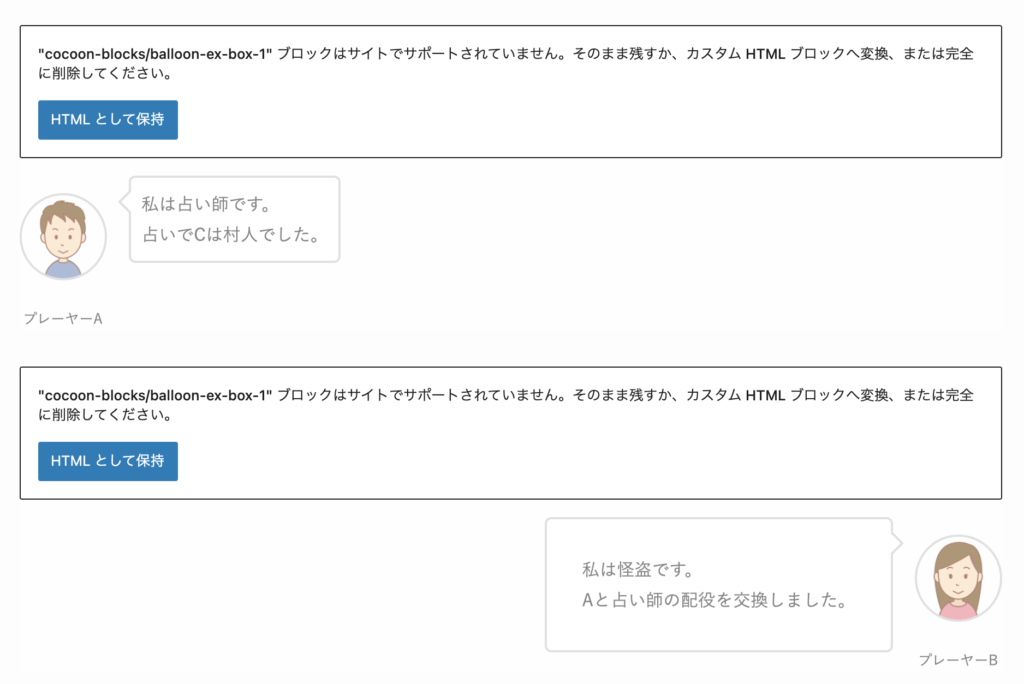
装飾ブロックと同様に、吹き出しブロックについても、以下のような編集画面でエラー表示が発生します。

「Cocoon」から「SWELL」へ移行後の吹き出し修正の注意点として、「Cocoon」標準の吹き出し画像は互換がありません。
上記のエラー表示を修正せずにそのまま残す場合、吹き出し画像は問題なく表示できます。
しかし、「HTMLとして保持」を選んで「カスタムHTMLブロック」に変換すると、吹き出し画像は表示できなくなります。
そのため、「Cocoon」標準の吹き出し画像を使用している方は、新しく吹き出し画像を用意する必要があります。
吹き出し画像を多用されている方は、修正が大変な箇所だと思います。
ただ、「SWELL」の吹き出しブロックは登録可能で呼び出しが可能です。
使い慣れれば、「Cocoon」で吹き出しを作成するよりも圧倒的に作業時間を短縮できるため、吹き出しを多用される方には「SWELL」をオススメします。
アフィリエイトの修正
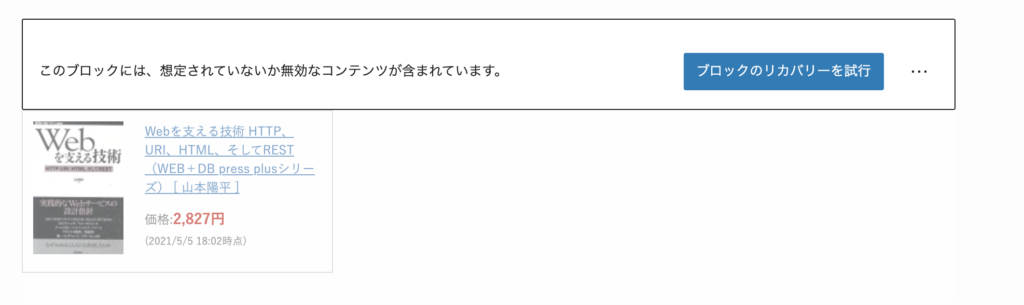
「Cocoon」から「SWELL」へ移行後、ブログ記事内に貼っているアフィリエイトで以下のようなエラー表示が発生する場合があります。

そのため、テーマ移行後は必ず記事内のアフィリエイトが正しく貼られているか確認しましょう。
「ブロックのリカバリーを試行」で修正可能ですが、きちんと修正できているか気になる方も多いと思います。
気になる場合は、アフィリエイトを貼り直すことをオススメします。
その他注意点
「Cocoon」から「SWELL」へのテーマ移行時の主な注意点は上記の解説のとおりです。
その他の注意点としては、以下の設定が変更されるため、それぞれ修正が必要です。
(以下は2021年9月に移行した際の内容であり、バージョンアップなどに伴い変更されている可能性があります)
- 移行後はヘッダーロゴが消えるため、ヘッダーロゴを設定し直す必要あり
- トップページ画像、サイドバー、SNSアイコンが「SWELL」の初期設定になる
- 記事の末尾に著者紹介が追加される
- 「SWELL」はアイキャッチ画像が記事冒頭に自動追加されるため、「Cocoon」でアイキャッチ画像を手動で追加していると二重表示される
- 「Cocoon」の下線マーカーなどの一部の装飾が編集画面で表示されない
(プレビューでは表示される)
以上、「Cocoon」から「SWELL」に移行する際の注意点をまとめました。
注意点が多く、移行が大変と感じた方もいると思います。
ただ、逆にいえば、この記事で記載した内容以外で移行に注意が必要と感じたことはありません。
この記事で記載した内容の修正が問題なさそうであれば、移行はスムーズに進むと考えます。










コメント